Store Marketo Authentication Token in Postman
Postman is a powerful tool for testing the Marketo API, especially when using environments to store variables like the authentication token. This setup allows you to refresh tokens without repeatedly accessing LaunchPoint.
Create a Postman Environment
Start by creating a Postman environment to store information. You can set up multiple environments if you work with different instances, such as production and sandbox environments.
In Postman, click “New” on the left panel, then select “Environment.”

Next, set up four variables:
- munchkin
- client_id
- client_secret
- auth (leave blank for now)

Get the Authentication Token
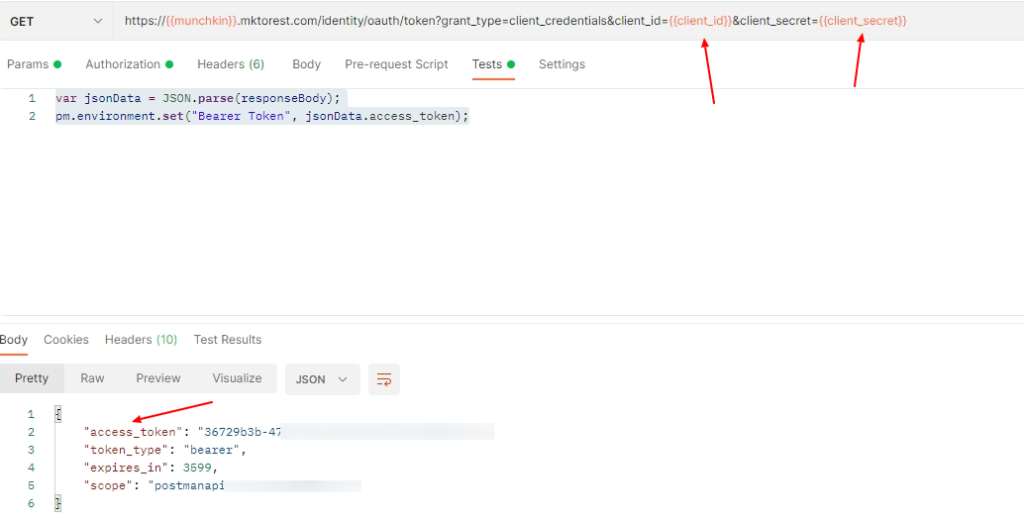
Select your environment from the dropdown menu, then use the GET method with the following URL:
https://{{munchkin}}.mktorest.com/identity/oauth/token?grant_type=client_credentials&client_id={{client_id}}&client_secret={{client_secret}}
To store the token, paste this code snippet in the Tests tab:
var jsonData = JSON.parse(responseBody);
pm.environment.set("Bearer Token", jsonData.access_token);

Using the Auth Variable in Other Calls
Now, all API calls will use the latest token. When the token expires after an hour, you can return to the GET authentication call to refresh it.
